

Enhancing global efficiency and safety with smartchain
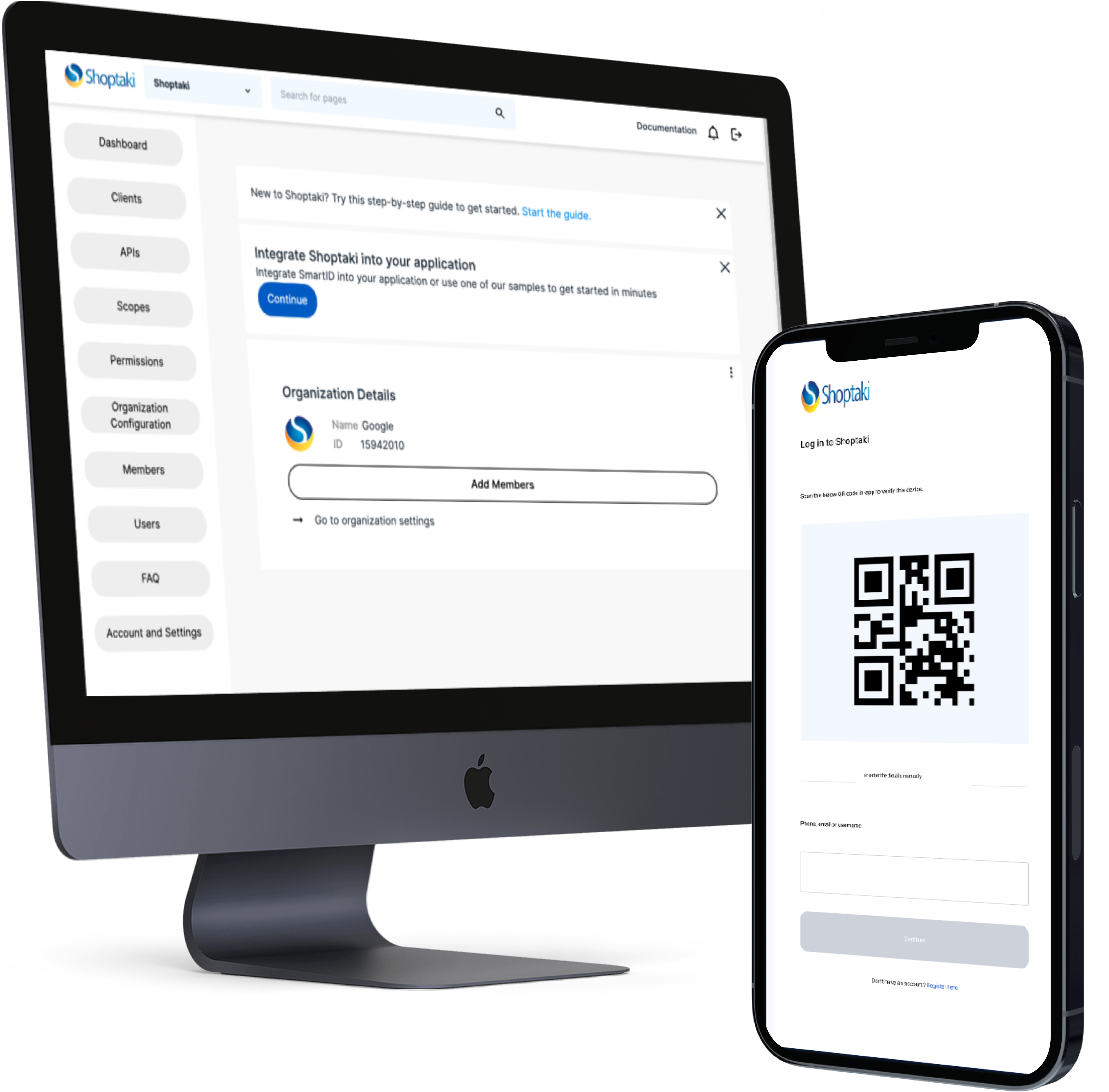
Implemented a multi-factor authentication feature by adapting Figma designs using React + Tailwind and implementing a secure multi-step flow in the backend.
FRONT END //BACK END //INTERNSHIP
ROLE
Software Engineer
Front End Developer
TIMELINE
May - Dec 2023
TEAM
Design
Development
SKILLS
Visual Design
Front End
UX Design
TOOLS
Figma
React
Javascript
PROJECT OVERVIEW
Shoptaki has created a digital passport known as SmartID, employing cutting-edge technology that goes beyond the traditional methods of authentication by using biometrics, multi-factor authentication, and encryption.
The purpose of this project was to create an intuitive user homepage and content for consumers to easily manage their SmartID profile. This profile centralizes control over interconnected real-world offline accounts, data sharing, and secure identity features. The task was focused on the front-end UI/UX development of the user homepage, login, and content. The front-end was built using the ReactJS framework, DaisyUI and TailwindCSS for styling. Utilizing a one time password or OTP for login, REST APIs for data integration, and Docker for development/deployment.
© Jean-François LeBlanc